Cách phối màu và lưu ý khi phối màu khi thiết kế website
Màu sắc là một yếu tố quan trọng trong thiết kế website, bởi vì nó ảnh hưởng đến cảm xúc, hành vi và quyết định của người dùng. Một website có màu sắc phù hợp sẽ tạo ra ấn tượng tốt, thu hút sự chú ý và tăng khả năng chuyển đổi. Ngược lại, một website có màu sắc không hài hòa sẽ làm mất đi uy tín, gây khó chịu và khiến người dùng bỏ đi nhanh chóng.
Vậy làm thế nào để phối màu cho website một cách hiệu quả? Dưới đây là một số cách phối màu và lưu ý khi phối màu khi thiết kế website.
Cách phối màu cho website
Có nhiều cách để lựa chọn và kết hợp các màu sắc cho website, nhưng một trong những cách phổ biến nhất là dựa trên bánh xe màu (color wheel).

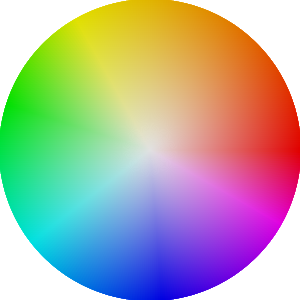
Bánh xe màu ( Color Wheel )
Bánh xe màu là một công cụ giúp hiển thị các màu sắc cơ bản và các mối quan hệ giữa chúng. Bạn có thể sử dụng bánh xe màu để tạo ra các bộ phối màu theo các nguyên tắc sau:
Phối màu đơn sắc (monochromatic): Là cách phối màu chỉ sử dụng một màu sắc chủ đạo và các biến thể của nó (thay đổi độ sáng và độ bão hòa). Cách phối màu này tạo ra sự đồng nhất, nhẹ nhàng và thanh lịch, nhưng có thể thiếu điểm nhấn và sinh động.
Phối màu tương đồng (analogous): Là cách phối màu sử dụng ba hoặc nhiều hơn các màu sắc liền kề nhau trên bánh xe màu. Cách phối màu này tạo ra sự hài hòa, ấm áp và dễ chịu, nhưng cần chú ý đến độ tương phản và cân bằng giữa các màu sắc.
Phối màu đối nghịch (complementary): Là cách phối màu sử dụng hai hoặc nhiều hơn các màu sắc đối diện nhau trên bánh xe màu. Cách phối màu này tạo ra sự nổi bật, tươi mới và sinh động, nhưng cũng có thể gây khó chịu và rối rắm nếu không được điều chỉnh kỹ lưỡng.
Phối màu tam giác (triadic): Là cách phối màu sử dụng ba hoặc nhiều hơn các màu sắc cách đều nhau trên bánh xe màu. Cách phối màu này tạo ra sự cân bằng, đa dạng và giàu tính biểu cảm, nhưng cũng cần chú ý đến việc giảm bớt độ bão hòa của các màu sắc để tránh gây rắc rối.
Phối màu chia đôi (split complementary): Là cách phối màu sử dụng một màu sắc chủ đạo và hai màu sắc đối diện với nó trên bánh xe màu, nhưng không phải là hai màu sắc liền kề với nó. Cách phối màu này tạo ra sự đa dạng, nổi bật và hài hòa, nhưng cũng cần chú ý đến việc giữ cho một màu sắc làm nền và hai màu sắc còn lại làm điểm nhấn.
Phối màu kép chia đôi (double split complementary): Là cách phối màu sử dụng bốn màu sắc trên bánh xe màu, bao gồm hai cặp màu sắc tương đồng và đối nghịch với nhau. Cách phối màu này tạo ra sự phong phú, sinh động và cân bằng, nhưng cũng cần chú ý đến việc giảm bớt độ bão hòa của các màu sắc để tránh gây rắc rối.
Phối màu vuông (square): Là cách phối màu sử dụng bốn màu sắc trên bánh xe màu, bao gồm hai cặp màu sắc đối nghịch với nhau, nhưng không phải là hai cặp liền kề với nhau. Cách phối màu này tạo ra sự đa dạng, nổi bật và hài hòa, nhưng cũng cần chú ý đến việc giữ cho hai màu sắc làm nền và hai màu sắc còn lại làm điểm nhấn.
Phối màu hỗn hợp (compound): Là cách phối màu sử dụng hai hoặc nhiều hơn các màu sắc không có quan hệ rõ ràng với nhau trên bánh xe màu, nhưng có thể tạo ra sự kết hợp bất ngờ và thú vị. Cách phối màu này tạo ra sự mới lạ, ấn tượng và biểu cảm, nhưng cũng cần chú ý đến việc lựa chọn các màu sắc có thể hợp lý và hài hòa với nhau.
Phối màu ánh (shades): Là cách phối màu sử dụng các biến thể của cùng một màu sắc (thay đổi độ tối) để tạo ra các hiệu ứng chiều sâu và khối. Cách phối màu này tạo ra sự đơn giản, thanh lịch và hiện đại, nhưng có thể thiếu điểm nhấn và sinh động.
Bạn cũng có thể sử dụng công cụ phối màu trực tuyến như Adobe Color để hiểu rõ hơn về các cách phối màu
Lưu ý khi phối màu cho website
Khi phối màu cho website, bạn cần lưu ý đến một số yếu tố sau:
- Mục đích và đối tượng của website: Bạn cần xác định rõ mục tiêu, thông điệp và đối tượng mà website của bạn muốn truyền tải và tiếp cận. Mỗi màu sắc đều có ý nghĩa và tác động khác nhau đến tâm trạng, cảm xúc và hành vi của người dùng. Ví dụ, màu đỏ thể hiện sự năng động, quyết đoán, gây chú ý, nhưng cũng có thể gây cảm giác căng thẳng, giận dữ, nguy hiểm. Màu xanh thể hiện sự tin cậy, bình yên, chuyên nghiệp, nhưng cũng có thể gây cảm giác lạnh lùng, xa cách, buồn chán. Bạn cần chọn các màu sắc phù hợp với tính chất và ngành nghề của website, cũng như văn hóa và sở thích của đối tượng mục tiêu.
- Độ tương phản và khả năng đọc: Bạn cần đảm bảo rằng các màu sắc trên website của bạn có độ tương phản cao với nhau để tạo ra sự rõ ràng và dễ nhìn cho người dùng. Đặc biệt là với các văn bản và nền, bạn cần chọn các màu sắc có độ sáng và độ bão hòa khác biệt để giúp người dùng dễ dàng đọc được nội dung. Bạn cũng nên tránh sử dụng quá nhiều màu sắc khác nhau trên website để không gây rối mắt và mệt mỏi cho người dùng.
- Xu hướng và thẩm mỹ: Bạn cần cập nhật và theo dõi các xu hướng thiết kế website hiện nay để có thể lựa chọn các màu sắc thời thượng và hợp thời. Bạn cũng nên có ý thức về thẩm mỹ và sự hài hòa khi phối màu cho website. Bạn có thể tham khảo các website khác trong cùng lĩnh vực hoặc có thiết kế ấn tượng để học hỏi và lấy cảm hứng.
Màu sắc của website là một phần quan trọng khi thiết kế website. Nó ảnh hưởng trực tiếp đến tính thẩm mĩ trang web của bạn và cảm nhận, độ thiện cảm của người dùng, đôi khi có thể ảnh hưởng đến quyết định mua hàng hoặc sử dụng sản phẩm của khách hàng. Do đó, nếu bạn muốn thiết kế website một cách chuyên nghiệp với cách phối màu hài hòa để website của bạn mang tính thẩm mĩ cao nhất. Bạn có thể tìm đến các dịch vụ thiết kế website chuyên nghiệp để được tư vấn và thiết kế cho mình một trang website bạn nhé.
CÔNG TY TNHH TMDV CÔNG NGHỆ VPS
Lô 3, Tầng 5 Toà nhà Genpacific, Đường số 16 , Công Viên Phần Mềm Quang Trung, P. Tân Chánh Hiệp, Quận 12, TP.HCM.
Mã số thuế: 0317634365
Thời gian làm việc: 8h - 17h
Liên Hệ 24/7 :
0938 004462 - Mr.Sang
0916 042079 - Miss.Kim Anh
Email: vps@webvps.vn
Website: webvps.vn